Sometimes requirements comes when user want to Auto Populate visualforce Page Fieldvalues when select lookup fields
To solve this requirement we follow the below steps:
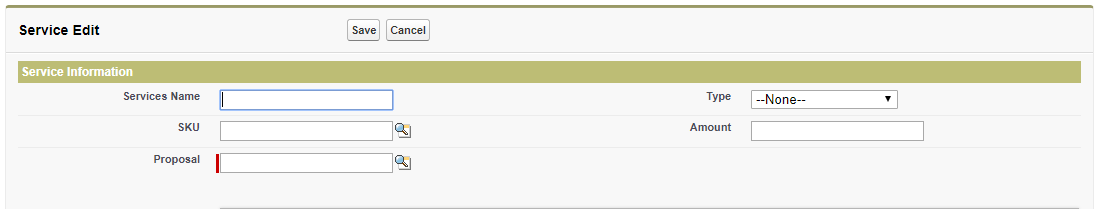
- Create a Visualforce page having input fields and lookup fields .
- We use action support function on lookup field (the field on change of which we want to autopopulate values)
- We call a controller method using actionsupport
- rerender page using action support
Create a Visualforce page having input fields and lookup fields .
<apex:page standardController="Services__c" extensions="ServiceExtController" id="pageId">
<apex:form id="formId">
<apex:pagemessages ></apex:pagemessages>
<apex:pageBlock title="Service Edit" id="pgBlkId">
<apex:pageBlockButtons >
<apex:commandButton action="{!Save}" value="Save"/>
<apex:commandButton action="{!Cancel}" value="Cancel"/>
</apex:pageBlockButtons>
<apex:pageBlockSection title="Service Information" collapsible="false" id="pgBlkSecId">
<apex:inputField value="{!ser.Name}" taborderhint="1" />
<apex:inputField value="{!ser.Type__c}" taborderhint="4"/>
<span style="color: #333333;"> <apex:inputField value="{!ser.SKU__c}" taborderhint="2">
</span> <apex:actionSupport event="onchange" action="{!getautopopultevalue}" />
</apex:inputField>
<apex:inputField value="{!ser.Hourly_Amount__c}" taborderhint="5"/>
<apex:pageblockSectionItem >
<apex:outputLabel > Proposal </apex:outputLabel>
<apex:outputPanel >
<div class="requiredInput">
<div class="requiredBlock"></div>
<apex:inputField value="{!ser.Proposal__c}" required="false" taborderhint="3"/>
</div>
</apex:outputPanel>
</apex:pageblockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockSection columns="1">
<apex:pageblockSectionItem />
<apex:inputField value="{!ser.Description__c}" taborderhint="6"/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
<apex:page standardController="Services__c" extensions="ServiceExtController" id="pageId">
<apex:form id="formId">
<apex:pagemessages ></apex:pagemessages>
<apex:pageBlock title="Service Edit" id="pgBlkId">
<apex:pageBlockButtons >
<apex:commandButton action="{!Save}" value="Save"/>
<apex:commandButton action="{!Cancel}" value="Cancel"/>
</apex:pageBlockButtons>
<apex:pageBlockSection title="Service Information" collapsible="false" id="pgBlkSecId">
<apex:inputField value="{!ser.Name}" taborderhint="1" />
<apex:inputField value="{!ser.Type__c}" taborderhint="4"/>
<span style="color: #333333;"> <apex:inputField value="{!ser.SKU__c}" taborderhint="2">
</span> <apex:actionSupport event="onchange" action="{!getautopopultevalue}" />
</apex:inputField>
<apex:inputField value="{!ser.Hourly_Amount__c}" taborderhint="5"/>
<apex:pageblockSectionItem >
<apex:outputLabel > Proposal </apex:outputLabel>
<apex:outputPanel >
<div class="requiredInput">
<div class="requiredBlock"></div>
<apex:inputField value="{!ser.Proposal__c}" required="false" taborderhint="3"/>
</div>
</apex:outputPanel>
</apex:pageblockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockSection columns="1">
<apex:pageblockSectionItem />
<apex:inputField value="{!ser.Description__c}" taborderhint="6"/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
<apex:page standardController="Services__c" extensions="ServiceExtController" id="pageId">
<apex:form id="formId">
<apex:pagemessages ></apex:pagemessages>
<apex:pageBlock title="Service Edit" id="pgBlkId">
<apex:pageBlockButtons >
<apex:commandButton action="{!Save}" value="Save"/>
<apex:commandButton action="{!Cancel}" value="Cancel"/>
</apex:pageBlockButtons>
<apex:pageBlockSection title="Service Information" collapsible="false" id="pgBlkSecId">
<apex:inputField value="{!ser.Name}" taborderhint="1" />
<apex:inputField value="{!ser.Type__c}" taborderhint="4"/>
<apex:inputField value="{!ser.SKU__c}" taborderhint="2">
<apex:actionSupport event="onchange" action="{!getautopopultevalue}" />
</apex:inputField>
<apex:inputField value="{!ser.Hourly_Amount__c}" taborderhint="5"/>
<apex:pageblockSectionItem >
<apex:outputLabel > Proposal </apex:outputLabel>
<apex:outputPanel >
<div class="requiredInput">
<div class="requiredBlock"></div>
<apex:inputField value="{!ser.Proposal__c}" required="false" taborderhint="3"/>
</div>
</apex:outputPanel>
</apex:pageblockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockSection columns="1">
<apex:pageblockSectionItem />
<apex:inputField value="{!ser.Description__c}" taborderhint="6"/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
Controller class :
public class ServiceExtController {
public Services__c ser {get;set;}
public ServiceExtController (ApexPages.StandardController stdController){
this.ser = (Services__c)stdController.getRecord();
}
public void getautopopultevalue(){
// checking lookup field is not null
if( ser.SKU__c != null ){
// fetching values from sku object we need to autopopulate sku values on our vf page
SKU__c skuValue = [select Id,Name,Long_description__c,Price__c,Short_Description__c,Type__c from SKU__c
where Id =: ser.SKU__c limit 1];
// assigning value to ser that is of type service. ser is get set variable of our vf page
ser.Type__c = skuValue.Type__c;
ser.Description__c = skuValue.Long_description__c;
ser.Hourly_Amount__c = skuValue.Price__c;
}else{
ser.Type__c = '';
ser.Description__c = '';
ser.Hourly_Amount__c = null;
}
}
}
public class ServiceExtController {
public Services__c ser {get;set;}
public ServiceExtController (ApexPages.StandardController stdController){
this.ser = (Services__c)stdController.getRecord();
}
public void getautopopultevalue(){
// checking lookup field is not null
if( ser.SKU__c != null ){
// fetching values from sku object we need to autopopulate sku values on our vf page
SKU__c skuValue = [select Id,Name,Long_description__c,Price__c,Short_Description__c,Type__c from SKU__c
where Id =: ser.SKU__c limit 1];
// assigning value to ser that is of type service. ser is get set variable of our vf page
ser.Type__c = skuValue.Type__c;
ser.Description__c = skuValue.Long_description__c;
ser.Hourly_Amount__c = skuValue.Price__c;
}else{
ser.Type__c = '';
ser.Description__c = '';
ser.Hourly_Amount__c = null;
}
}
}
public class ServiceExtController {
public Services__c ser {get;set;}
public ServiceExtController (ApexPages.StandardController stdController){
this.ser = (Services__c)stdController.getRecord();
}
public void getautopopultevalue(){
// checking lookup field is not null
if( ser.SKU__c != null ){
// fetching values from sku object we need to autopopulate sku values on our vf page
SKU__c skuValue = [select Id,Name,Long_description__c,Price__c,Short_Description__c,Type__c from SKU__c
where Id =: ser.SKU__c limit 1];
// assigning value to ser that is of type service. ser is get set variable of our vf page
ser.Type__c = skuValue.Type__c;
ser.Description__c = skuValue.Long_description__c;
ser.Hourly_Amount__c = skuValue.Price__c;
}else{
ser.Type__c = '';
ser.Description__c = '';
ser.Hourly_Amount__c = null;
}
}
}
Hits: 2910

[…] Previous story Auto Populate visualforce page fieldvalues on the basis of lookup fields […]
very impressive post .
Very Nice work for newcomers..