In This post I will explain how you can make a field required on visualforce page using html.
Sometimes requirement comes when user only want to make field required by front end only . or you are creating a custom page and want to make a required field looks like standard required field
so In this scenario one need to make visualforce page field required by html and css.
Here is the visualforce page code example :
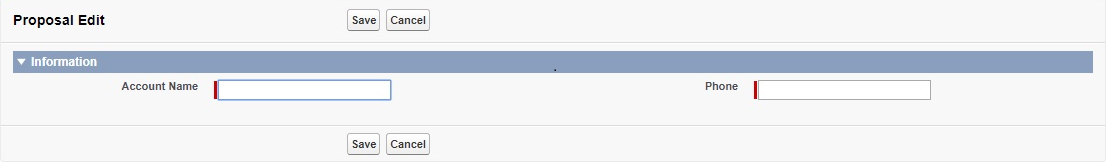
In this visualforce page we are making contact field looks required like standard required field.
So for that we put our field like below:
<apex:pageblockSectionItem >
<apex:outputLabel >Phone outputLabel>
<apex:outputPanel >
<div class=”requiredInput”>
<div class=”requiredBlock”></div>
<apex:inputField value=”{!Account.phone}” required=”false”/>
</div>
</apex:outputPanel>
</apex:pageblockSectionItem >
Note : Do not forgot to put your field inside apex:pageblockSectionItem tag .
Here Is The visualforce page example : In this page we are making phone field to required
<apex:page standardController="account">
<apex:form id="frm">
<apex:pageBlock id="newProposal" title="Account Information" >
<apex:pageBlockSection title="Information" >
<apex:inputField value="{!Account.Name}" />
<apex:pageblockSectionItem >
<apex:outputLabel >Phone </apex:outputLabel>
<apex:outputPanel >
<div class="requiredInput">
<div class="requiredBlock"></div>
<apex:inputField value="{!Account.phone}" required="false"/>
</div>
</apex:outputPanel>
</apex:pageblockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton value="Save" action="{!Save}" />
<apex:commandButton value="Cancel" action="{!cancel}" />
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
Output :
Hits: 616