Sometimes Requirements comes when user want to Auto Populate visualforce page fieldvalues on the basis of lookup fields.
To solve this requirement we follow the below steps:
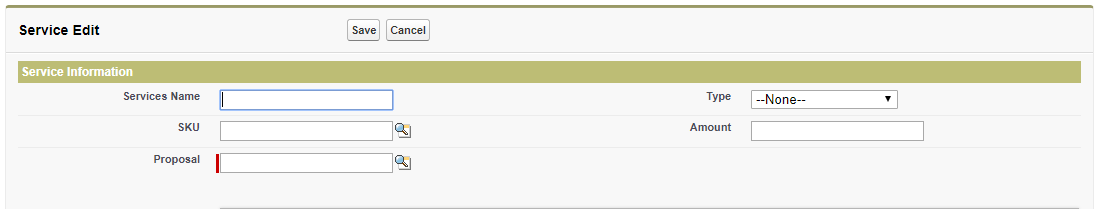
- Create a Visualforce page having input fields and lookup fields .
- We use action function on lookup field (the field on change of which we want to autopopulate values)
- We call a controller method using actionfunction
- rerender page using action functino
Create a Visualforce page having input fields and lookup fields .
<apex:page standardController="Services__c" extensions="ServiceExtController" id="pageId">
<script>
function getServiceData(){
var skuId = document.getElementById("pageId:formId:pgBlkId:pgBlkSecId:skuId_lkid").value;
console.log('value of skuid ',skuId);
getServiceDataAF(skuId);
}
</script>
<apex:form id="formId">
<apex:actionFunction name="getServiceDataAF" action="{!getServiceData}" immediate="true" rerender="">
<apex:param name="skuId" value="" assignTo="{!skuId}"/>
</apex:actionFunction>
<apex:pagemessages ></apex:pagemessages>
<apex:pageBlock title="Service Edit" id="pgBlkId">
<apex:pageBlockButtons>
<apex:commandButton action="{!Save}" value="Save"/>
<apex:commandButton action="{!Cancel}" value="Cancel"/>
</apex:pageBlockButtons>
<apex:pageBlockSection title="Service Information" collapsible="false" id="pgBlkSecId">
<apex:pageBlockSectionItem >
<apex:outputText value="Name"/>
<apex:outputPanel >
<apex:inputField value="{!Services__c.Name}" style="margin-left:5px;"/>
</apex:outputPanel>
</apex:pageBlockSectionItem>
<apex:inputField value="{!Services__c.SKU__c}" id="skuId" onchange="getServiceData();"/>
<apex:inputField value="{!Services__c.Proposal__c}"/>
<apex:inputField value="{!Services__c.Hourly_Amount__c}"/>
<apex:inputField value="{!Services__c.Description__c}"/>
<apex:inputField value="{!Services__c.Type__c}"/>
</apex:pageBlockSection>
</apex:pageblock>
</apex:form>
</apex:page>
Controller Class:
public class ServiceExtController {
public Services__c ser {get;set;}
public string skuId{get;set;}
public ServiceExtController (ApexPages.StandardController stdController)
{
this.ser = (Services__c)stdController.getRecord();
}
public void getServiceData()
{
system.debug('skuId = '+skuId);
SKU__c skuValue = [select Id,Name,Long_description__c,Price__c,Short_Description__c,Type__c from SKU__c
where id=: skuId limit 1];
ser.Type__c = skuValue.Type__c;
ser.Description__c = skuValue.Long_description__c;
ser.Hourly_Amount__c = skuValue.Price__c;
}
}
You can also Auto Populate visualforce page fieldvalues by another approach by using action support insted of action function:
Note: Action Function cannot render richtext area fields use action support instead of action function
here is the link for another related post : http://himanshurana.in/auto-populate-visualforce-page-fieldvalues-on-the-basics-of-lookup-fields/
Hits: 887